设计师的想法达成依靠于代码,这也是为何先有前端,而后有UI。有时候,为了提升效率,开发在写前端页面时会使用现成的框架。作为设计师在知道肯定的代码基础后,设计稿会愈加有依据,和开发交流也变得容易。下面大家就从Bootstrap框架的角度去理解按钮在代码中的有关常识,这里每个点都已被验证可达成,可以作为细节纳入设计考虑中。
1.基本案例 base Example


主按钮以前端网站建设Bootstrap框架的角度看待按钮默认使用灰底黑字的样式,与主按钮搭配用,降低视觉上的干扰
提示按钮以前端网站建设Bootstrap框架的角度看待按钮一般自带按钮语意,或带有颜色或下划线,用于辅助交互,不会分散主按钮元素的注意力。
2.边框按钮 Outline Buttons


也被称作幽灵按钮Ghost Button,它看着是空心的,由一个可辨别形状的线框和文字构成,一般与主按钮搭配,用于次要操作,这种按钮能够帮助设置视觉层次结构。
3.浅色背景按钮Light Buttons


Light Buttons以前端网站建设Bootstrap框架的角度看待按钮向用户提供对悬浮按钮的反馈是一种非常不错的交互(其他按钮也一样),用户了解他们的动作已被系统同意,对下一步操作充满期待,更有信心。
4.带图标按钮 Buttons with Icons

在按钮中加入图标会让单调的按钮愈加生动,整个页面页会变得活泼
图标左文字右以前端网站建设Bootstrap框架的角度看待按钮图标起到对文字进一步讲解有哪些用途
5.链接按钮 link Buttons


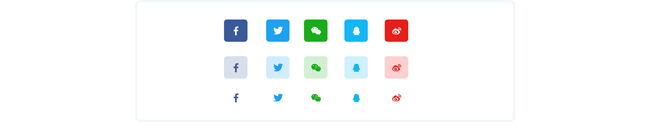
6.社交按钮 Social Buttons

这类按钮简化了将网站内容连接到用户的社交媒体的过程。为了易于辨别,一般会用各自的品牌标识。
7.状况 States


容易见到的按钮状况有6种以前端网站建设Bootstrap框架的角度看待按钮光标没悬停在按钮上时的样式,按钮所链接的页面之前没被点击过
Hover鼠标悬停以前端网站建设Bootstrap框架的角度看待按钮按钮被点击后系统在处置一些进程,比如提交中,等待中等
Focus聚焦以前端网站建设Bootstrap框架的角度看待按钮用户在之前已访问过该页面
Disabled禁用以前端网站建设Bootstrap框架的角度看待按钮合理设置字重能将内容进行区别,突出重点,在版面中,对比越强烈,信息层级区别越明显,在字重的选择上,可以大胆的进行跨等级选择,比如常规体直接与中粗体进行对比。Contrast is king对比为王!
大写字母以前端网站建设Bootstrap框架的角度看待按钮给人非正式,友善亲和的观感,一般用于句子类内容较多的地方。
合理借助大小写的组合可以让文本愈加易读,减轻用户的视觉负担。
9.按钮文本颜色 Button Text


10.按钮样式 Button Styles

11.尺寸 Size


尺寸是让用户知道元素重要程度和构建组件层次结构的要紧原因。主按钮一般要足够大,容易找到,但不可以太大,影响整体布局。次按钮等其他种类按钮不可以过小,保证易用性,这点在手机端的规范更为严格。
系统中相同种类按钮尺寸要维持一致性
12.按钮阴影 Buttons with Shadow




在设置按钮阴影的颜色时,吸取按钮本身的颜色然后调整其透明度会比黑色阴影有更佳的视觉感受
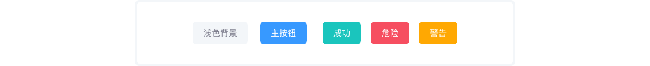
13.悬浮按钮可选颜色 Hover Button Option


14.透明按钮 Transparent Buttons


适用于深色背景,按钮的背景吸取文字的颜色并减少其透明度
除去按钮,还有不少其他组件的代码有关常识可以去知道,比如弹窗,面包屑,导航,下拉,输入框等。在对这类组件有了肯定知道后,在特定的业务场景下,设计师便了解什么需要出图,什么可以用框架自带的组件,与怎么样用现有组件与对提升效率有非常大帮助。
新闻标题以前端网站建设Bootstrap框架的角度看待按钮